Creatium JavaScript API
Creatium JavaScript API — это безопасный способ программного взаимодействия с различными компонентами страницы (слайдеры, формы, корзина и т.д.), предназначенный для расширения функционала страницы с помощью сторонних скриптов.
Знакомство
Откройте в соседней вкладке страницу: https://docs-demo.creatium.io/js-api-intro/
В консоли браузера введите следующий код:
Появится красиво оформленное сообщение.

page — это объект класса Page, представляющий страницу. Вся работа с API начинается с этого объекта.
Компоненты
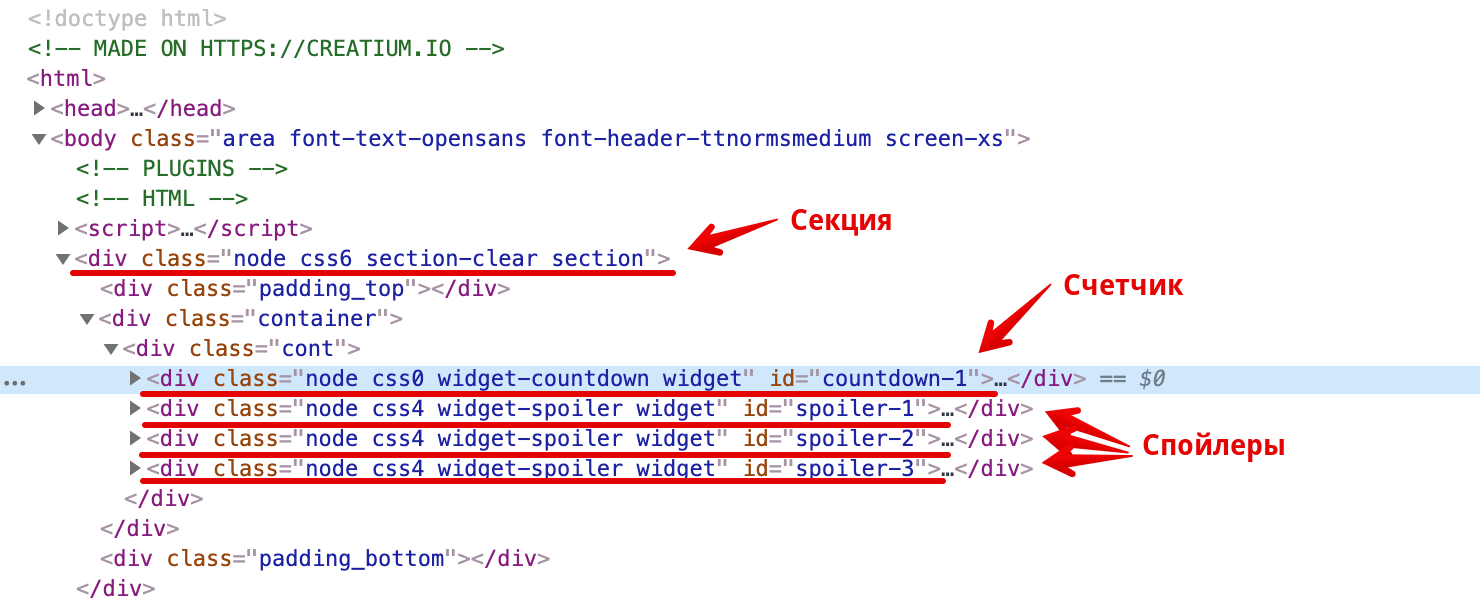
Страница состоит из отдельных компонентов. Секции, слои, заголовки, формы — это все отдельные компоненты, с которыми можно взаимодействовать с помощью API.
Корневой элемент каждого компонента содержит класс node.

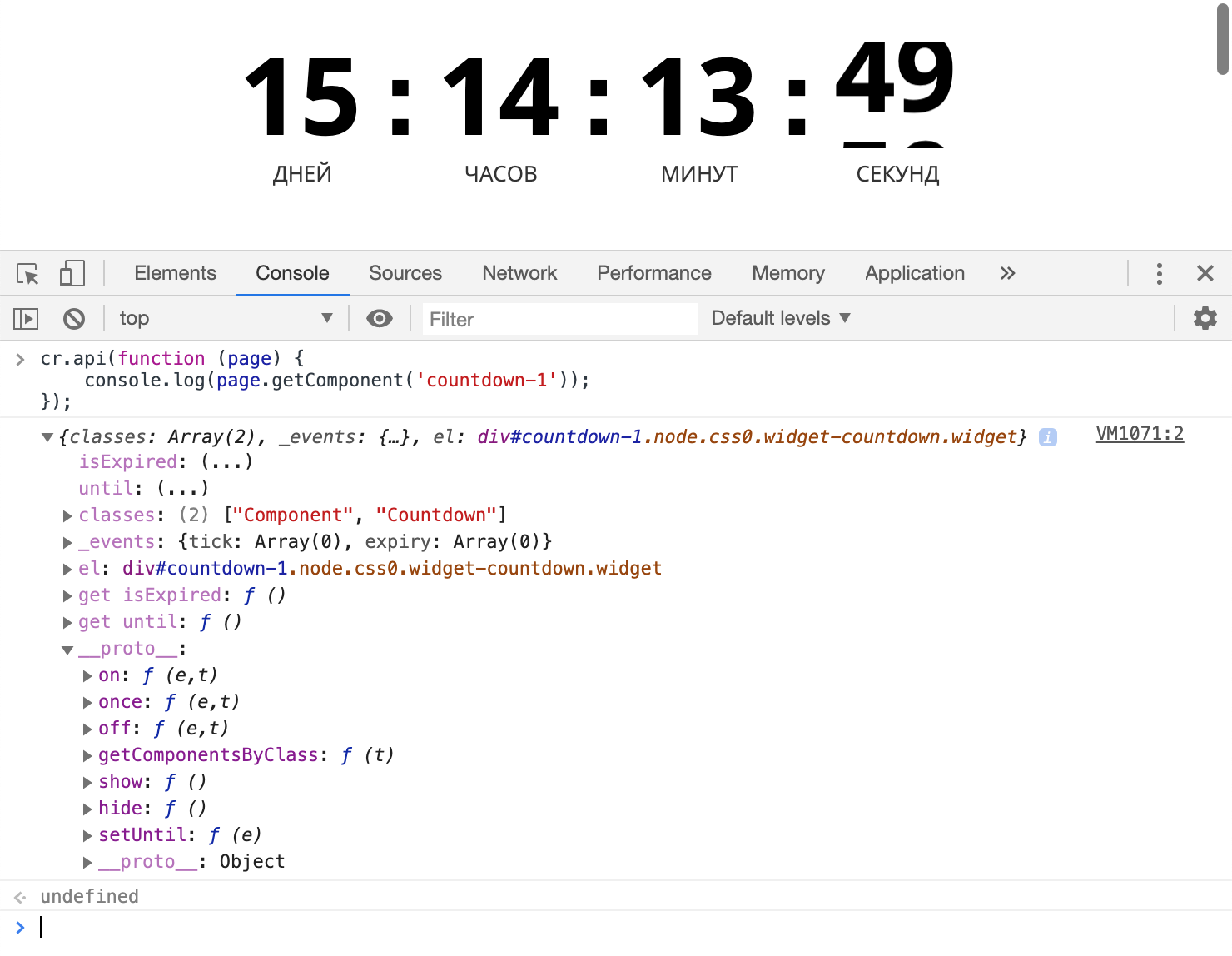
Мы видим, что счетчик на странице имеет id="countdown-1", и по нему можем получить доступ к компоненту.

Каждый компонент наследует один или несколько классов API. Например, счетчик наследует классы Component и Countdown.
Вот так счетчик можно «переставить» на начало нового года.
А так отложить 5 минут позже.
События
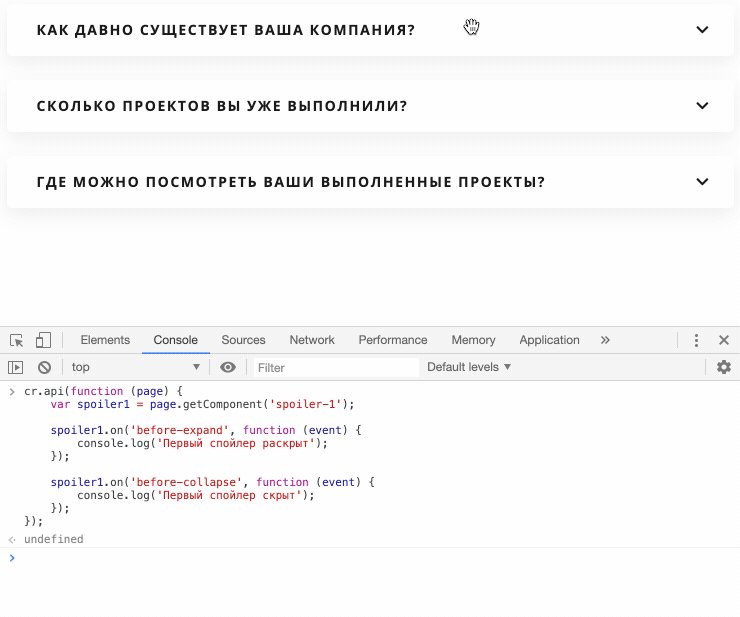
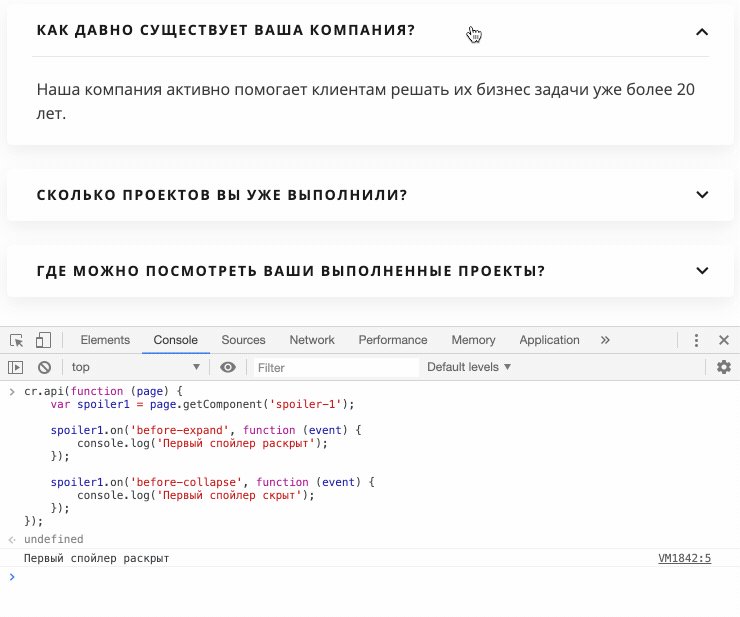
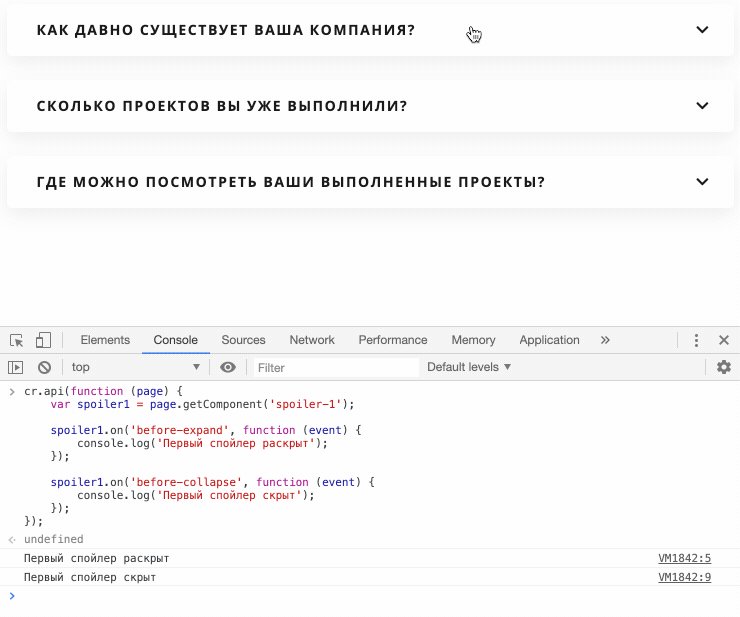
На той же странице есть 3 спойлера. У класса Spoiler есть события before-collapse и before-expand.
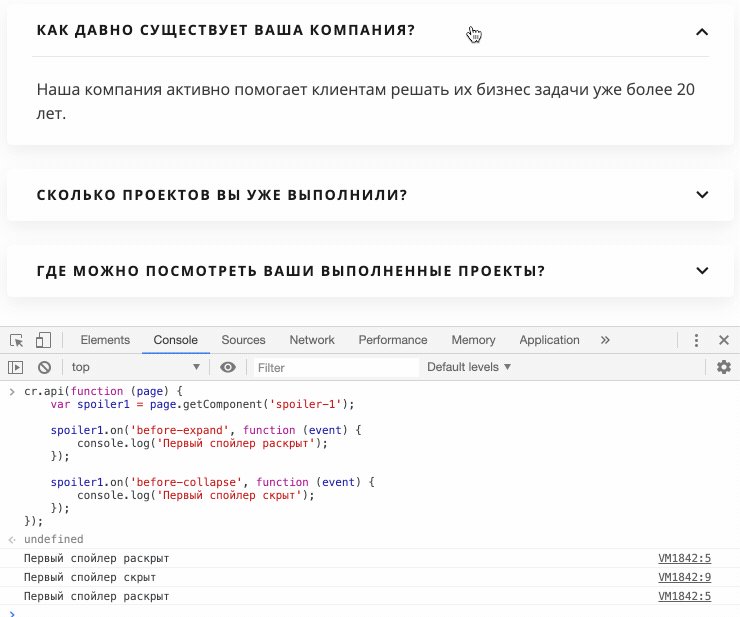
Следующий код будет выводить в консоль сообщения при изменении состояния первого спойлера.

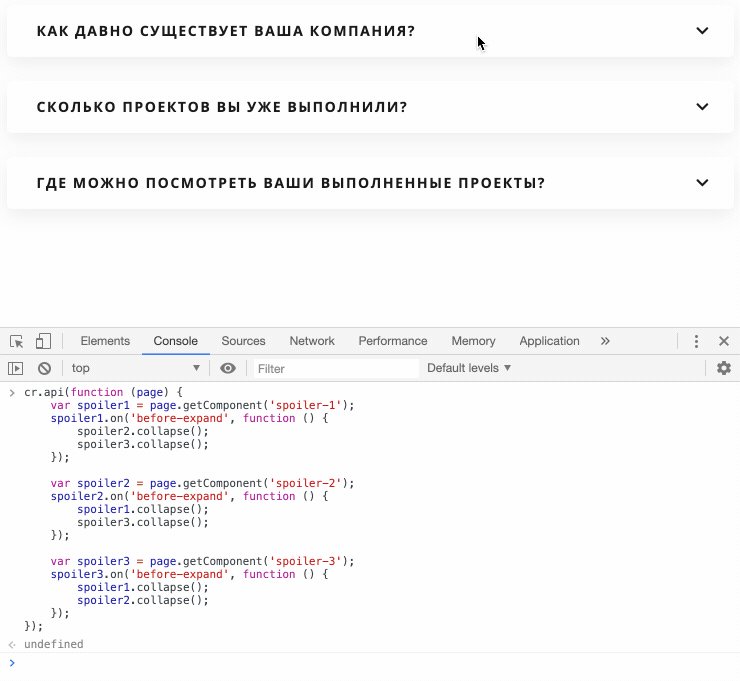
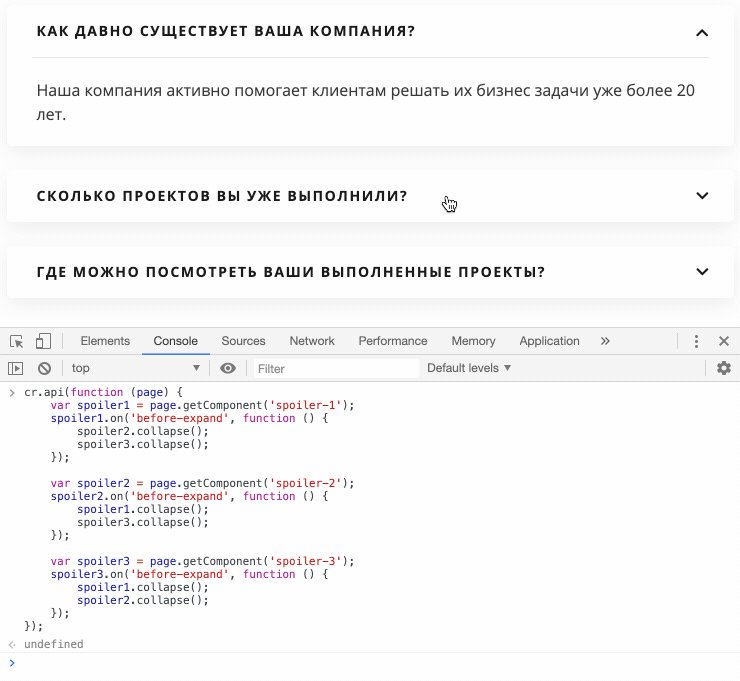
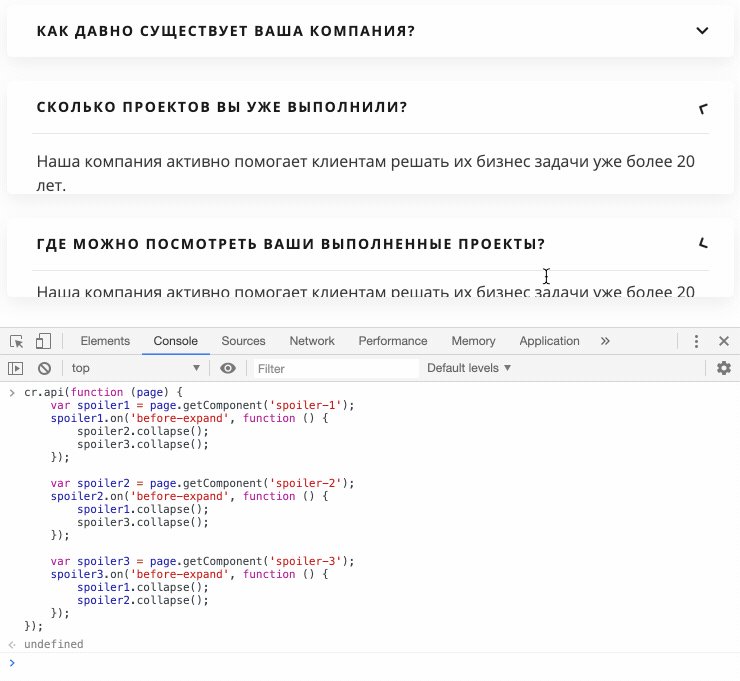
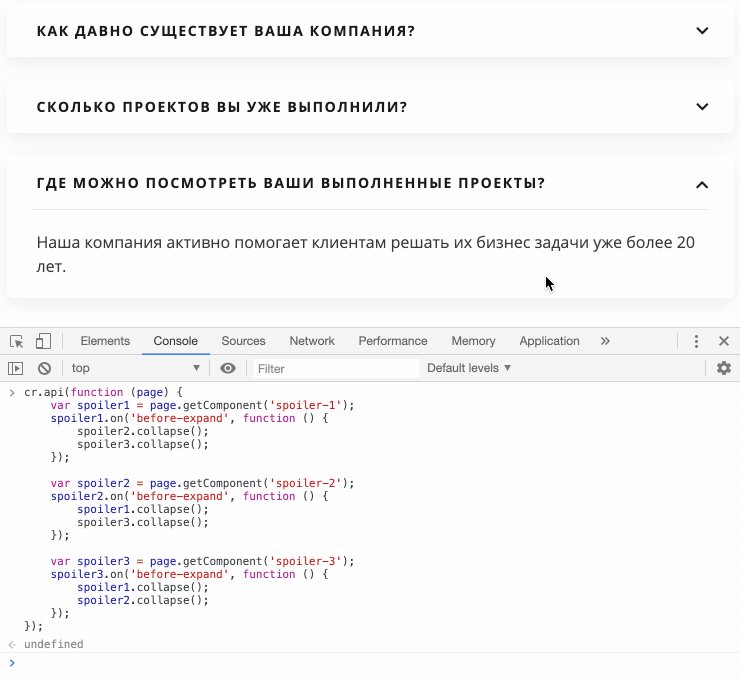
А теперь пример посложнее. С помощью API мы сделаем так, чтобы когда один спойлер открывался, другие закрывались.

Куда сохранять код
Код, использующий API лучше всего добавлять перед закрывающим тэгом </body>, в самом конце страницы.
Так же настройках кнопок есть действие «Выполнить JavaScript», где тоже можно использовать API.
Допустим, вы хотите добавить код аккордеона на страницу. Для этого нужно обернуть весь код в тэг <script> и добавить код в плагин "Свой код", перед </body>.
Что у нас в итоге получилось: