Добавление адаптивной настройки в форме
В этой инструкции мы сделаем адаптивной настройку «Размер поля» в форме.

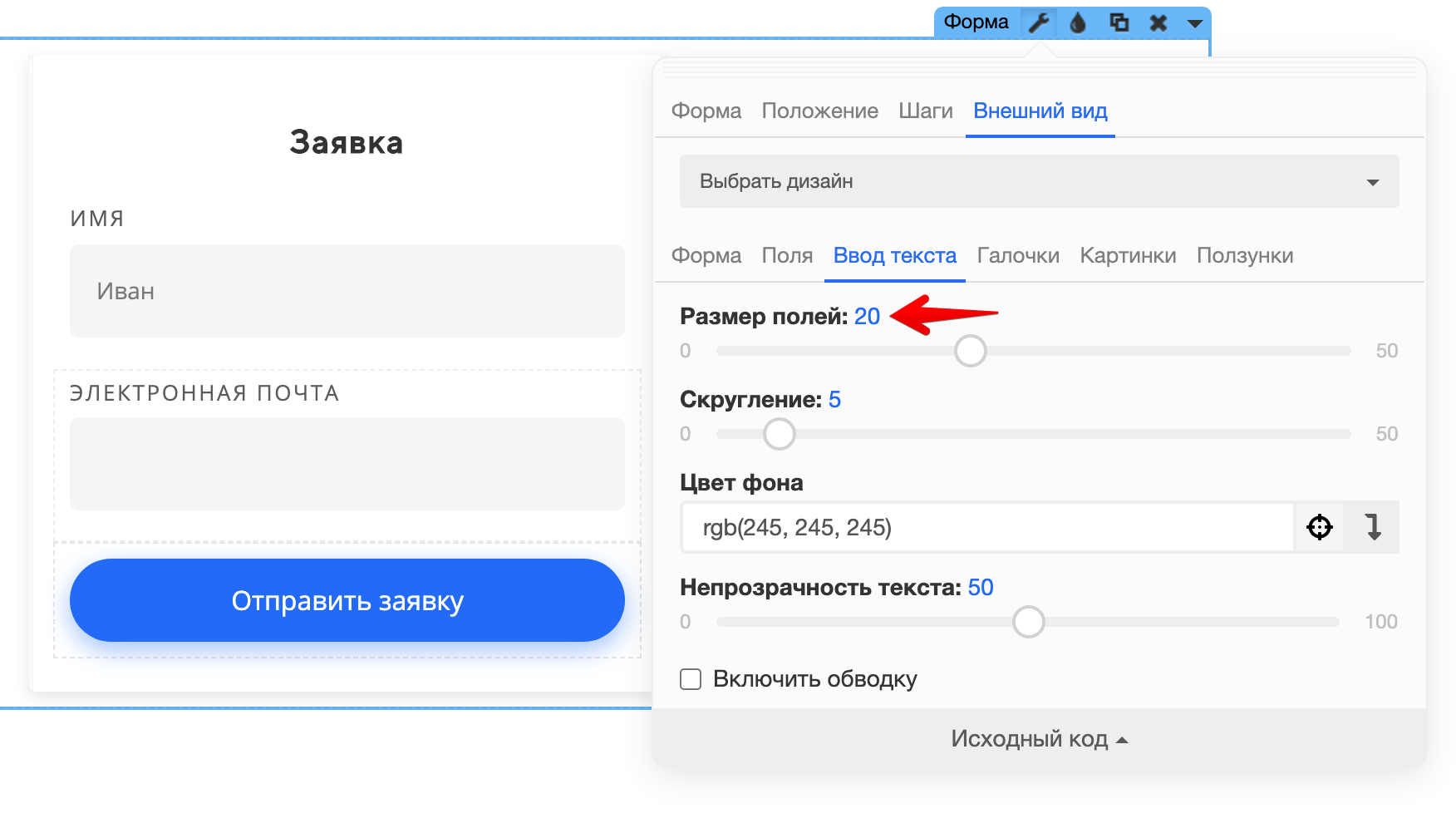
Во вкладке «Настройки» мы находим имя переменной: {{input_size}}.
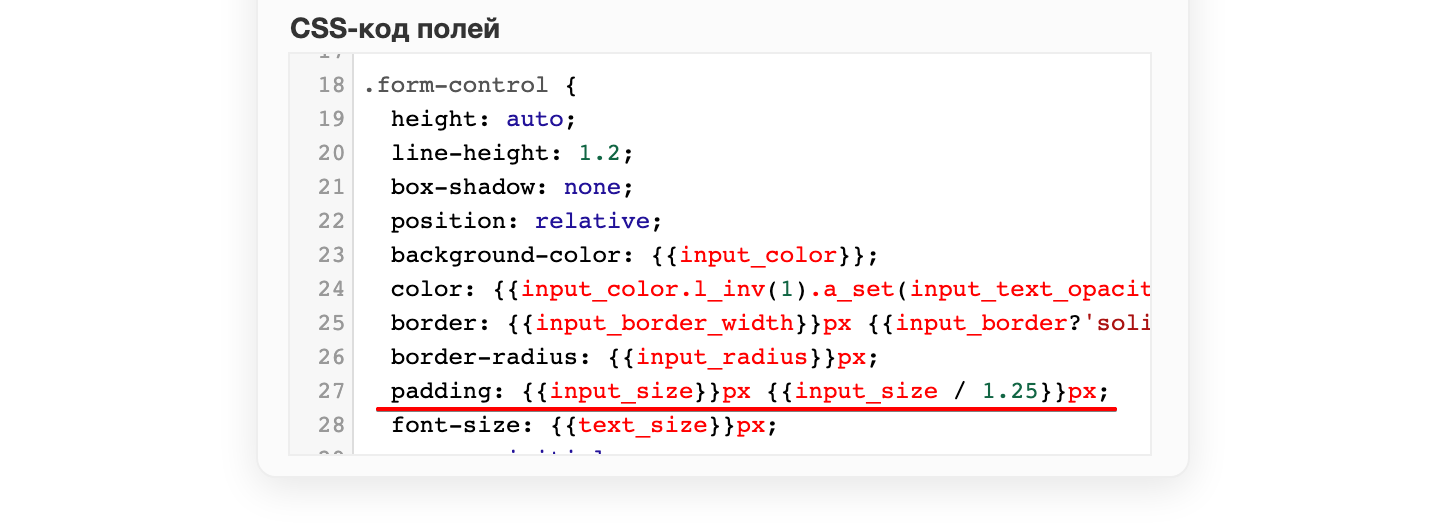
Во вкладке «CSS» просматриваем код и видим, что эта переменная используется только в селекторе .form-control для свойства padding.

После закрывающей скобки продублируем свойство padding для .form-cotrol, но для разных экранов.
.form-control {
height: auto;
line-height: 1.2;
box-shadow: none;
position: relative;
background-color: {{input_color}};
color: {{input_color.l_inv(1).a_set(input_text_opacity/100)}};
border: {{input_border_width}}px {{input_border?'solid':'none'}} {{input_border_color.a_set(input_border_alpha/100)}};
border-radius: {{input_radius}}px;
padding: {{input_size}}px {{input_size / 1.25}}px;
font-size: {{text_size}}px;
cursor: initial;
}
/* Начало нового кода */
.screen-md .form-control {
padding: {{input_size}}px {{input_size / 1.25}}px;
}
.screen-sm .form-control {
padding: {{input_size}}px {{input_size / 1.25}}px;
}
.screen-xs .form-control {
padding: {{input_size}}px {{input_size / 1.25}}px;
}
/* Конец нового кода */
Уже на этом этапе можно просто задать нужные значения для разных экранов прямо в коде.
.screen-md .form-control {
padding: 15px 12px;
}
.screen-sm .form-control {
padding: 12px 10px;
}
.screen-xs .form-control {
padding: 10px 8px;
}
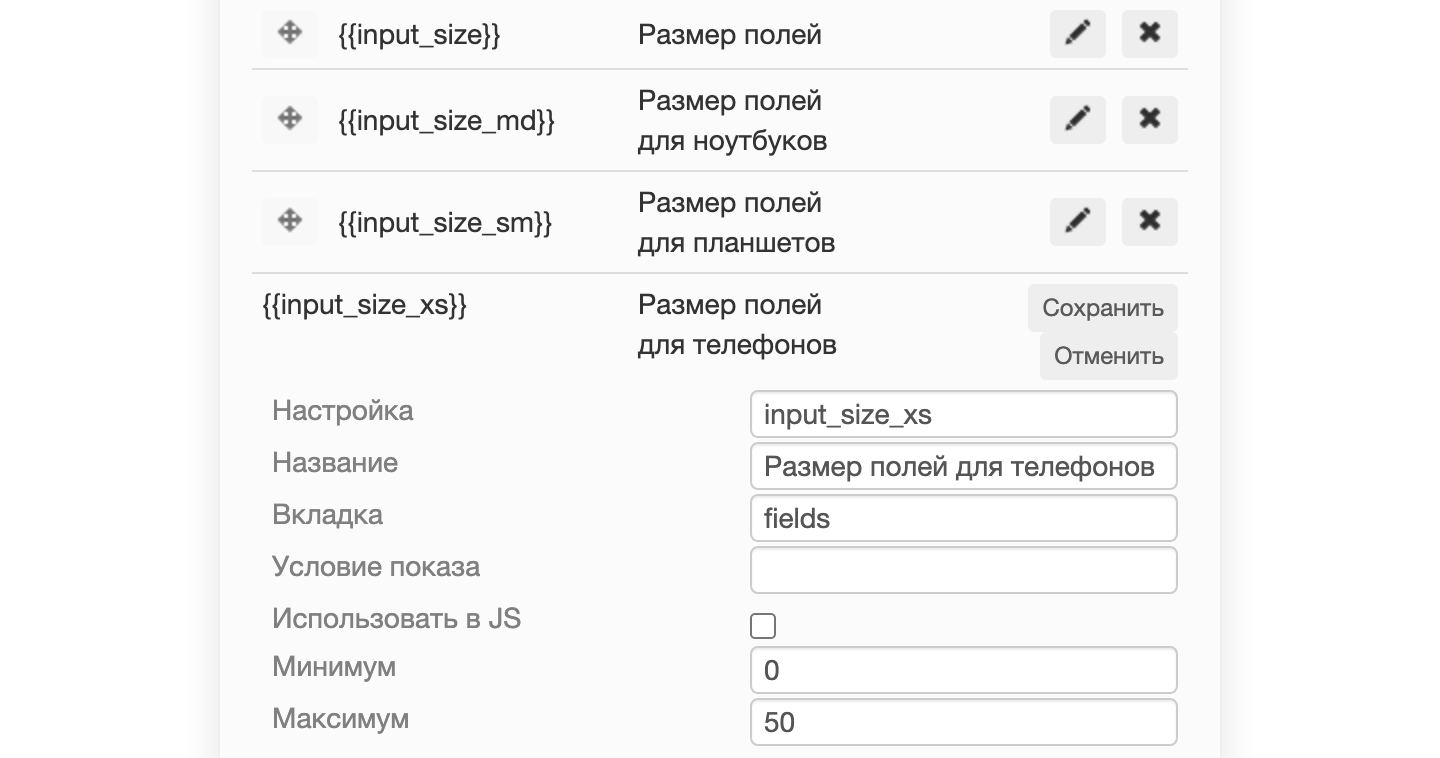
Но можно пойти дальше, и добавить специальные настройки в интерфейс. Поместить их в той же вкладке, прямо под оригинальной настройкой.

После этого поменять переменные в коде. Лучше именно в такой последовательности.
.screen-md .form-control {
padding: {{input_size_md}}px {{input_size_md / 1.25}}px;
}
.screen-sm .form-control {
padding: {{input_size_sm}}px {{input_size_sm / 1.25}}px;
}
.screen-xs .form-control {
padding: {{input_size_xs}}px {{input_size_xs / 1.25}}px;
}