# Всплывающий календарь в поле
В этой инструкции мы подключим всплывающий календарь air-datepicker.
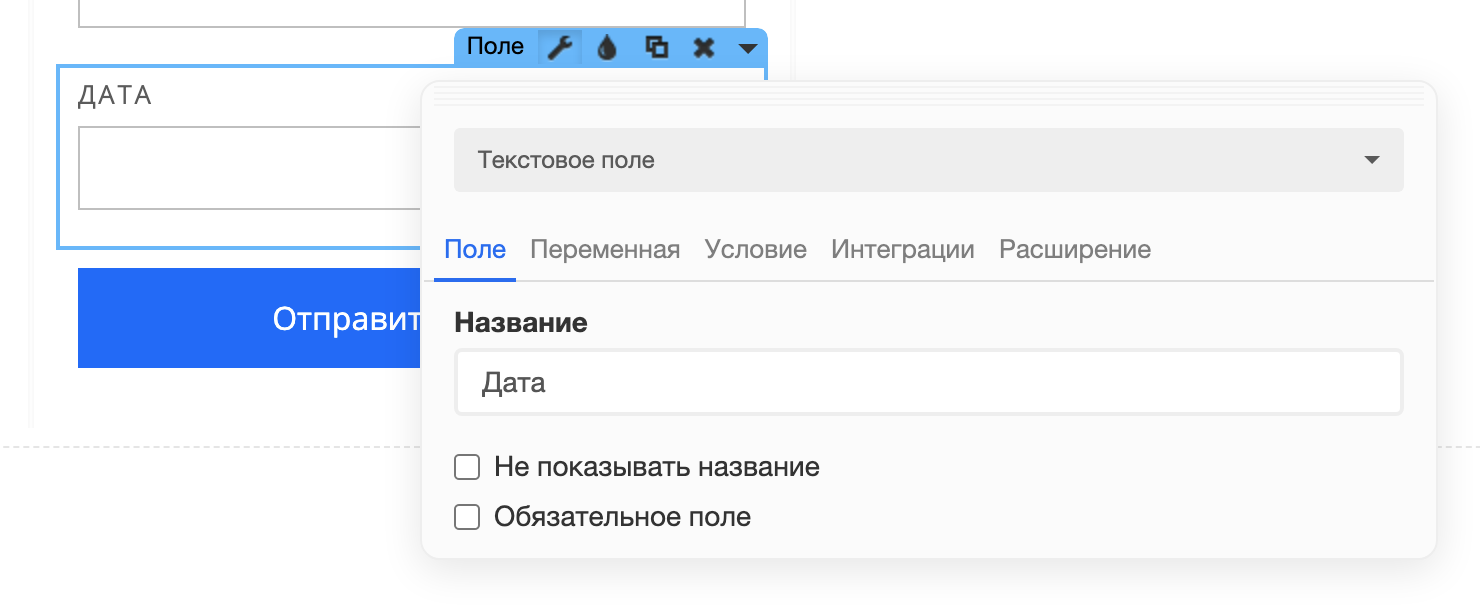
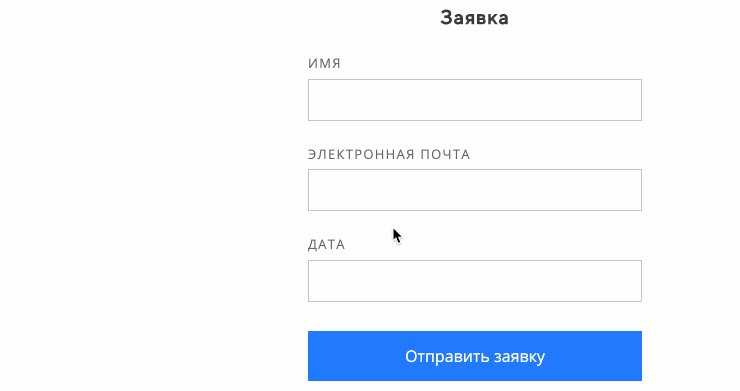
Для этого добавим в форму поле с типом «Текстовое поле».

# Подключение файлов из CDN
В редакторе можно подключать CSS и JS файлы из CDN. Конкретно air-datepicker загружен на jsdelivr.com, и мы можем оттуда его подгружать на сайт.
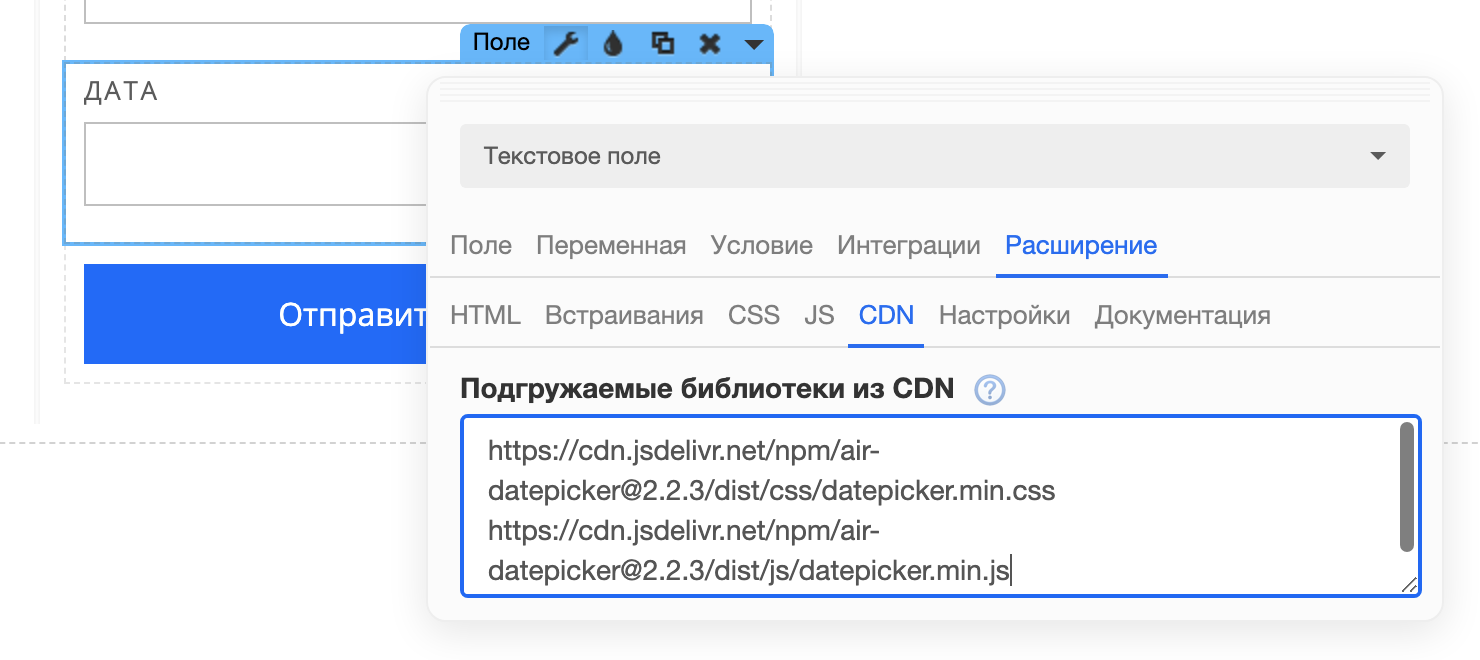
Откроем вкладку «Расширение», затем «CDN» в настройках поля, и добавим туда прямые ссылки на файлы библиотеки.

# Запуск календаря в JS
Календарь мы будем запускать вручную, то есть кодом:
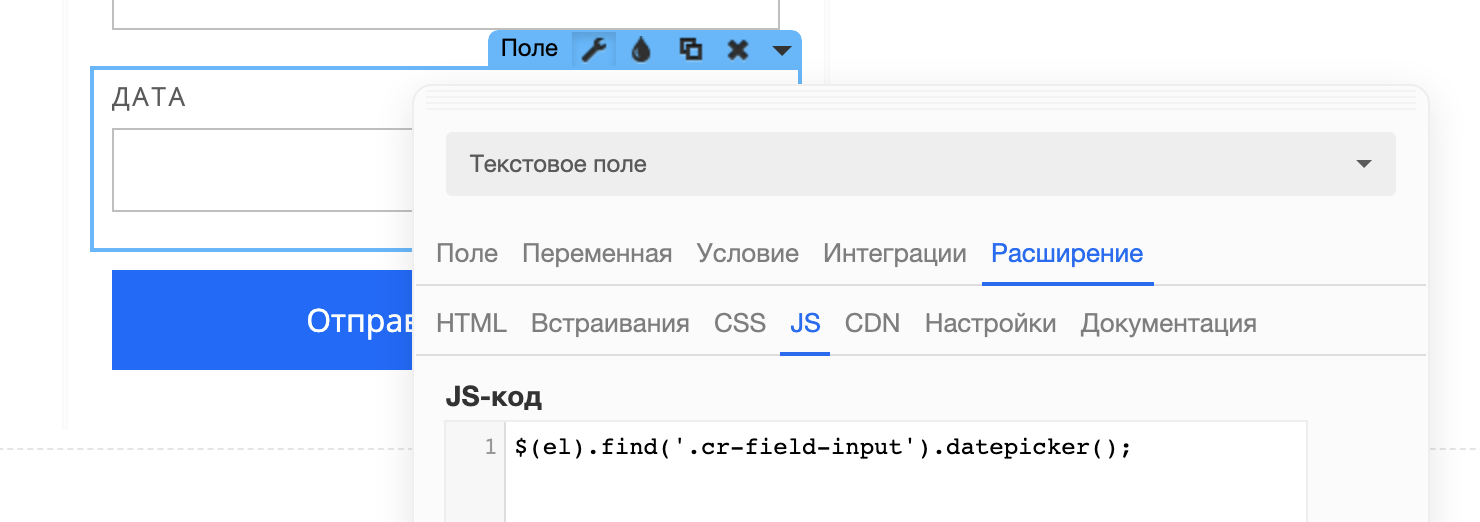
$(el).find('.cr-field-input').datepicker();
В этом коде el это ссылка на корневой элемент поля (div), а элемент с классом cr-field-input внутри поля — это собственно текстовый input и есть.
Этот код нужно добавить во вкладку JS настроек поля.

# Публикация
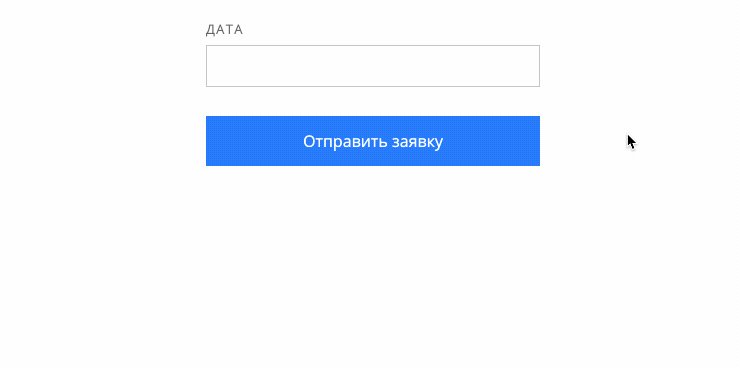
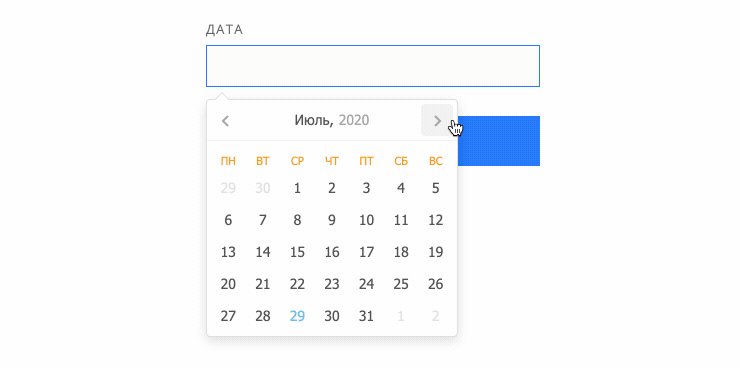
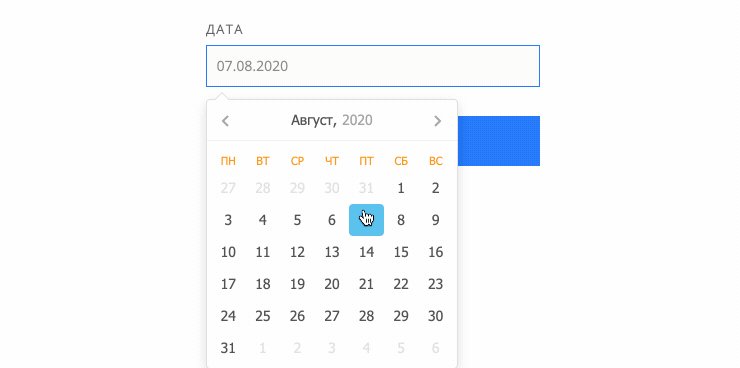
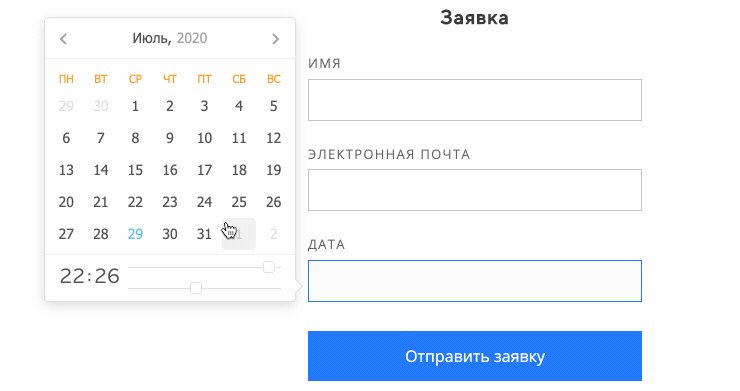
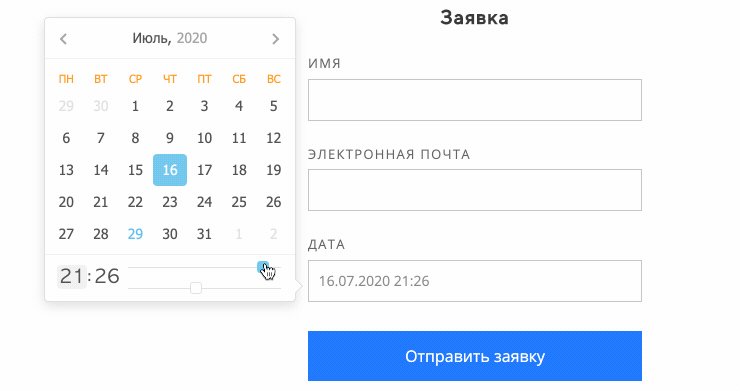
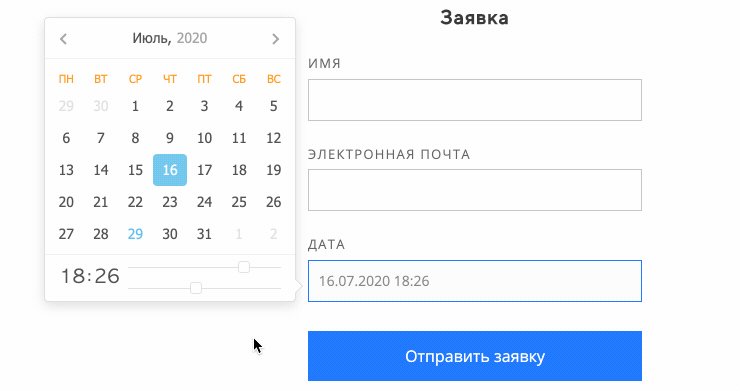
После публикации под полем будет появляться календарь.

Далее мы можем передавать в datepicker разные настройки, согласно документации библиотеки.
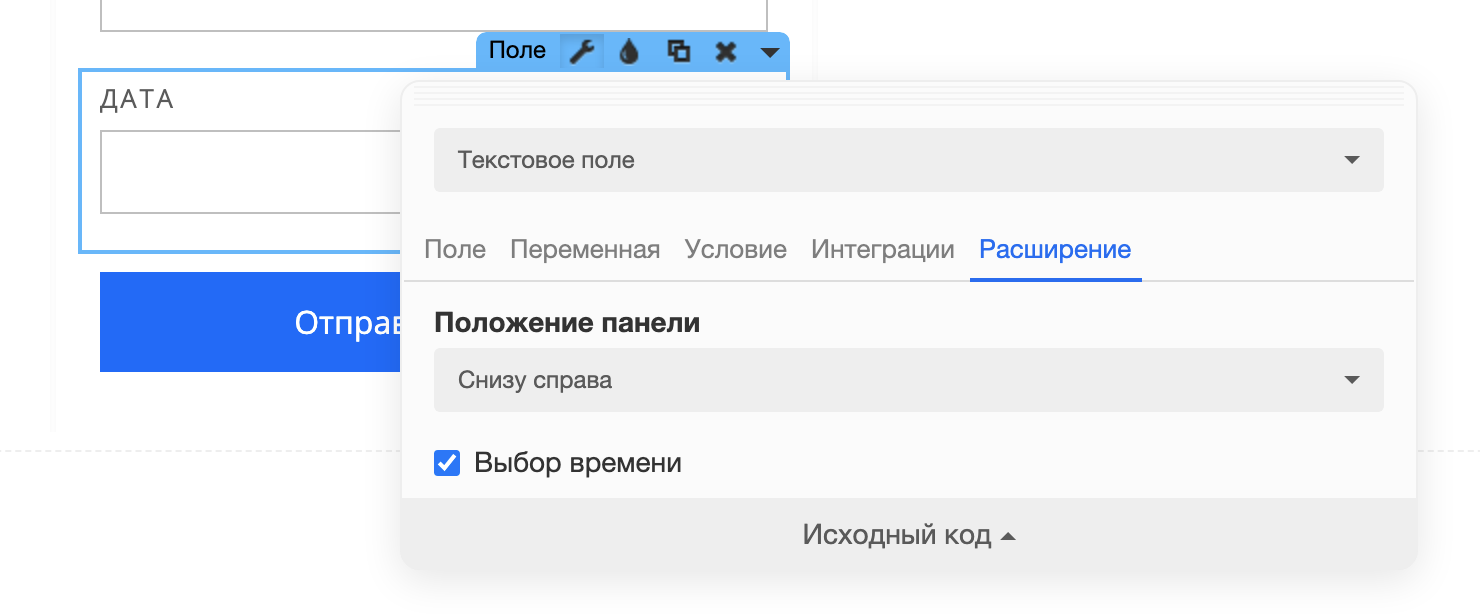
Например, включить выбор времени, и появление панельки указать сверху.
$(el).find('.cr-field-input').datepicker({
position: 'left top',
timepicker: true,
});

# Удобные настройки
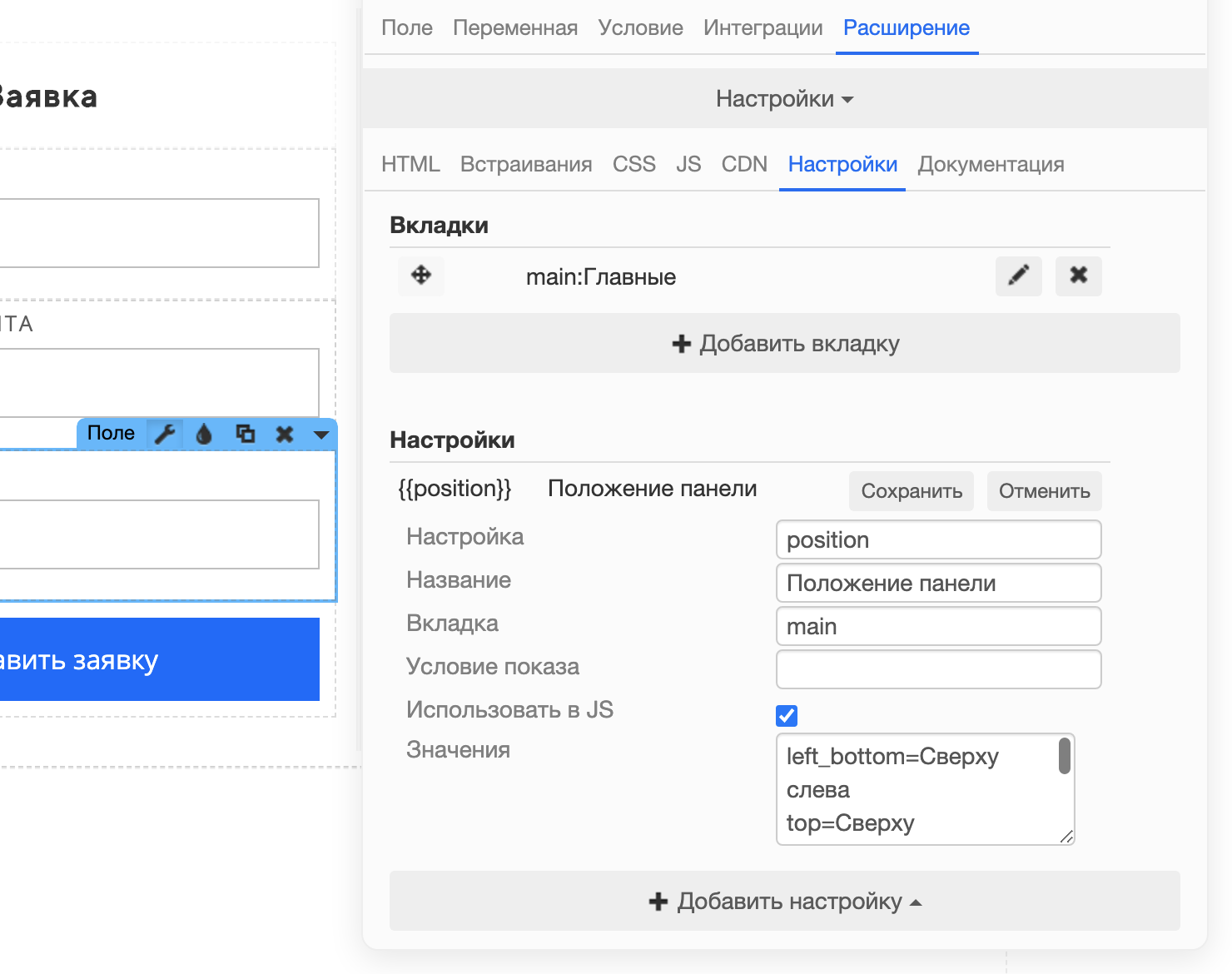
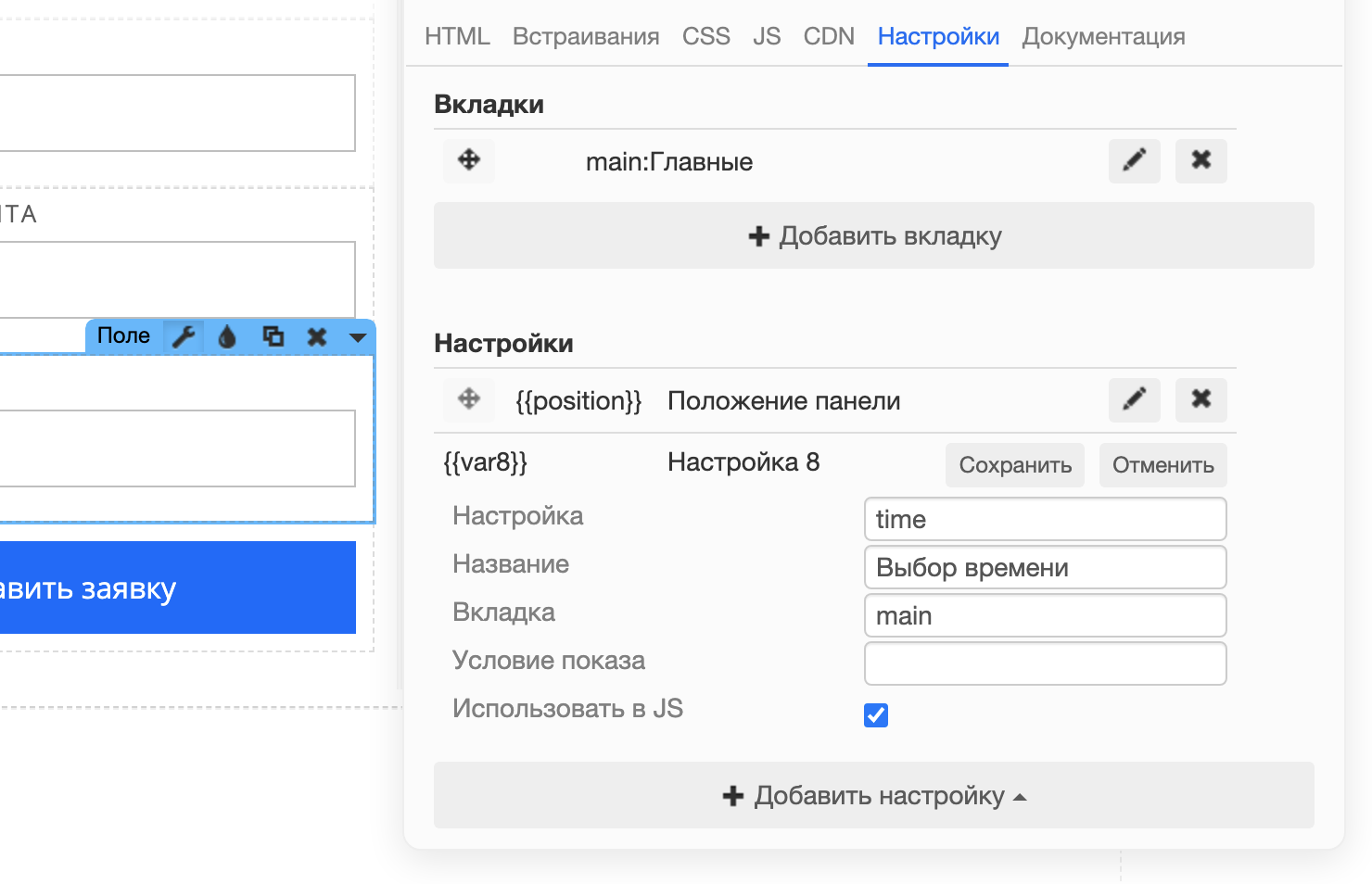
Если предполагается, что этим расширением будете пользоваться не вы, а кто-нибудь, кто очень сильно боится кода, то следует добавить удобные настройки.

Значения указаны следующие:
left_bottom=Сверху слева
top=Сверху
right_bottom=Сверху справа
left_top=Снизу слева
bottom=Снизу
right_top=Снизу справа
(Я знаю, что некоторые из них выглядят не логично, но это вопрос к автору библиотеки)
Библиотека требует указания положения в формате left bottom, с пробелом. А у нас значения могут указываться только с нижним подчеркиванием.
Поэтому в код мы вставляем настройку с заменой символа _ на .
$(el).find('.cr-field-input').datepicker({
position: params.position.replace('_', ' '),
timepicker: true,
});
Вторая настройка — выбор времени.

Обновляем код.
$(el).find('.cr-field-input').datepicker({
position: params.position.replace('_', ' '),
timepicker: params.time,
});
Обязательно в обеих настройках отметить галочку «Использовать в JS».
В итоге у нас получились простые, понятные настройки расширения.

Поддержка в Telegram-чате
Подскажем, как решить вашу задачу!
Мы все еще дописываем документацию для разработчиков, поэтому нам важно, чтобы вы писали, что с чем возникают трудности, и какие еще возможности нужно добавить.
