# Внешние переменные в форме-калькуляторе
Иногда в форме-калькуляторе нужно использовать внешние переменные.
Например, курс рубля к доллару. Мы будем загружать его AJAX-запросом и записывать в переменную rub2usd.
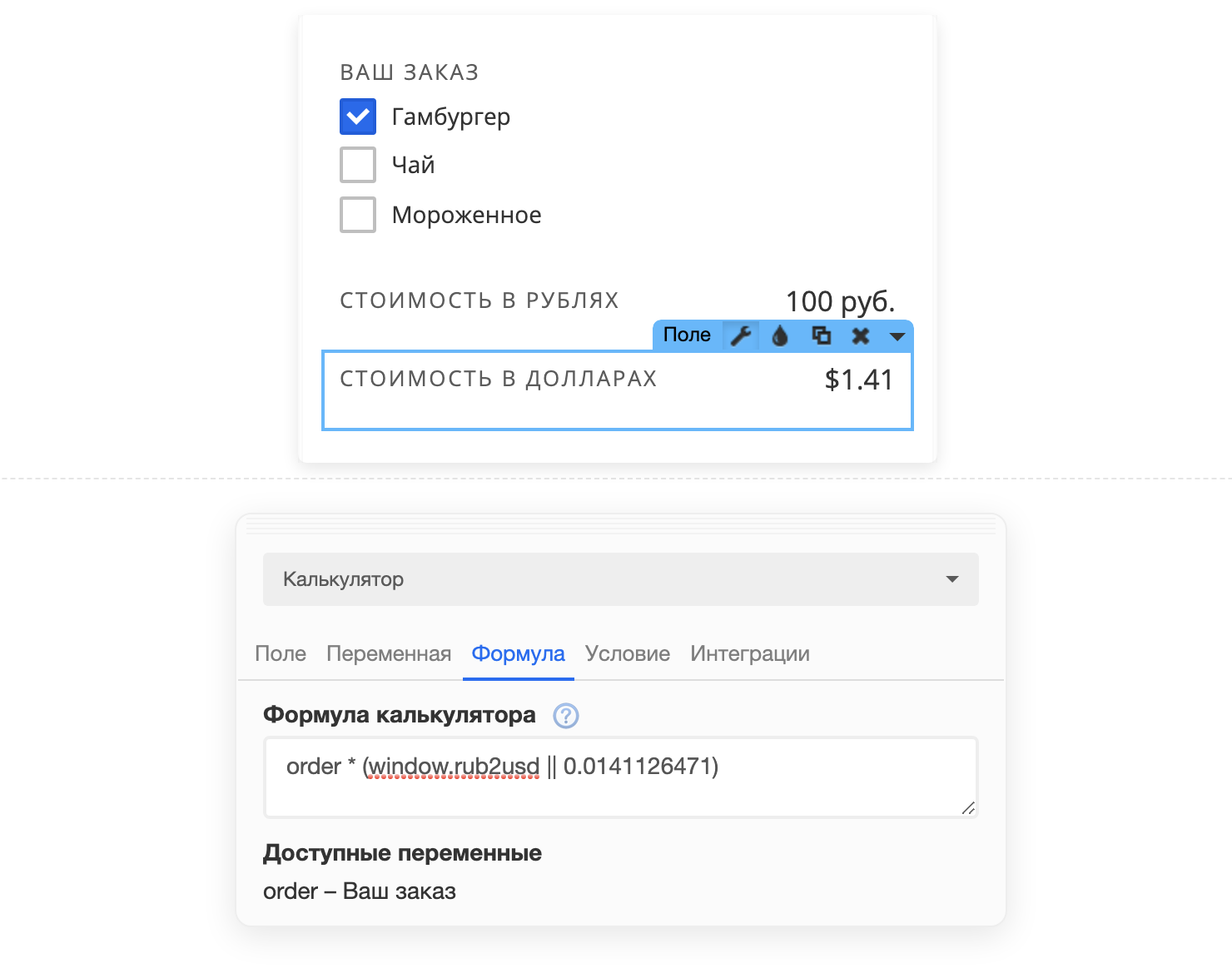
# Формула в калькуляторе
В самом калькуляторе в формуле используем код (window.rub2usd || 0.0141126471).

Обязательно указывать именно window.rub2usd, а не rub2usd, иначе в коде будет ошибка.
Значение 0.0141126471 является «запасным», оно нужно, чтобы формула работала исправно в следующих случаях:
- В редакторе, где нет переменной
rub2usd. - В публикации, пока настоящий курс не загружен, и переменная еще не создана.
- В публикации, на случай если внешняя переменная не будет создана по той или иной причине.
# Обновление переменной
В настройках формы нужно указать ID my-form, или любой другой (и в коде поменять), чтобы по нему потом обращаться к форме.
Код обновления переменной:
<script>
// Запрашиваем курс валют к рублю
$.get('https://api.exchangeratesapi.io/latest?base=RUB').then(function (data) {
// Записываем курс доллара в переменную
window.rub2usd = data.rates.USD;
// Вызываем пересчет калькулятора
cr.api(function (page) {
page.getComponent('my-form').recalculate();
});
})
</script>
Рабочий пример можно посмотреть по ссылке.
Поддержка в Telegram-чате
Подскажем, как решить вашу задачу!
Мы все еще дописываем документацию для разработчиков, поэтому нам важно, чтобы вы писали, что с чем возникают трудности, и какие еще возможности нужно добавить.
